Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- nav오브젝트사이거리
- 유니티 해상도
- 유니티 머지
- 유니티 브랜치 merge
- unity 병합
- Github DeskTop Merge
- 유니티 합치기
- 몬스터
- networkobject
- networkbehaviourid
- networkobject.networkid
- 깃허브 데스크탑 합치기
- m585 수리
- stateauthority
- 깃허브 데스크탑 병합
- nav거리
- githubdesktopmerge
- M590
- unity git
- unity merge
- m590 수리
- m585
- Unity
- 유니티
- 유니티 해상도 변경
- 유니티 해상도 설정
- NavMesh
- 오브젝트 깜빡임
- navigation
Archives
- Today
- Total
집게사장의 꿈
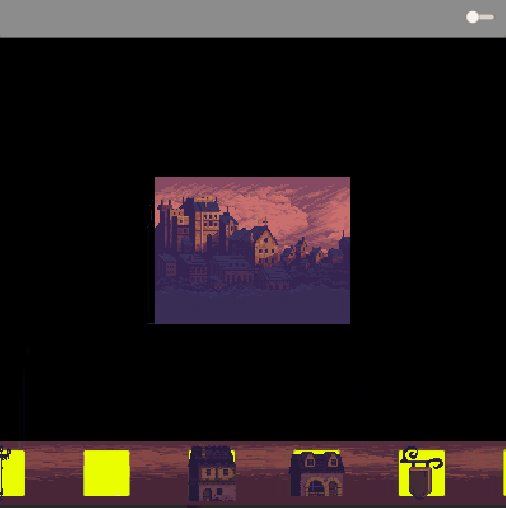
UI를 통한 퍼즐 조각 꺼내기 본문
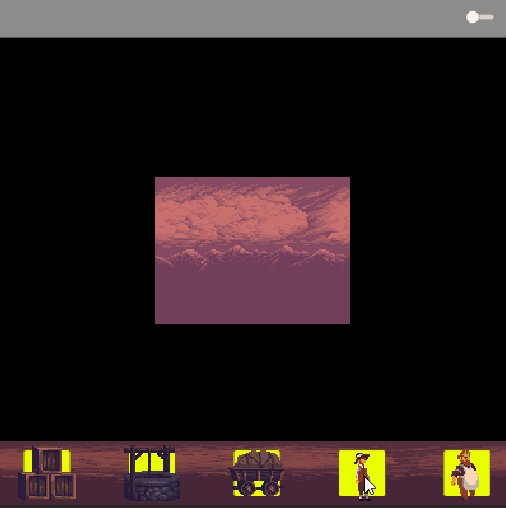
문제점
UI와 Object를 자연스럽게 꺼낼 수 있도록 하는 방법을 고민했는데,
Scroll의 Rect의 범위를 사용하려 했지만, 실패했다.
그 후, 각 UI의 Rect의 Local 범위 내에서 상단을 벗어났을 경우 생성 되도록 했다.
시도 1
Rect의 범위 판단
ScrollRect의 실제 UI 좌표 상단을 벗어나면 실행을 오브젝트를 생성하려고 했지만, 내가 생각했던 Position 값과는 상이하여 실패했다.
public static void GetBoundaryPosition(RectTransform rect, out RectBoundaryPosition rectPos)
{
//피봇을 기준으로 한 가로 세로 반지름값
float xPivotWidth = rect.pivot.x * rect.rect.width;
float yPivotHeight = rect.pivot.y * rect.rect.height;
//피봇과 고려한 xMin, yMax 값에서 오차값을 더해 (0,0)[좌하] ~ (W, H)[우상] 값으로 변환
rectPos.BottonLeft = new Vector2(rect.rect.xMin + xPivotWidth, rect.rect.yMin + yPivotHeight);
rectPos.TopRight = new Vector2(rect.rect.xMax + xPivotWidth, rect.rect.yMax + yPivotHeight);
//실제 스크린 사이즈에 맞도록 변경하는 로직이 필요하다.
}

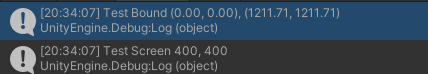
실제로 결과값을 보면 (Screen.width = 400 , Screen.height = 400) 인데,
Bound의 좌상단 값은 (1211.71, 1211.71)이 나온다.
시도 2
RectTransformUtility.ScreenPointToLocalPointInRectangle
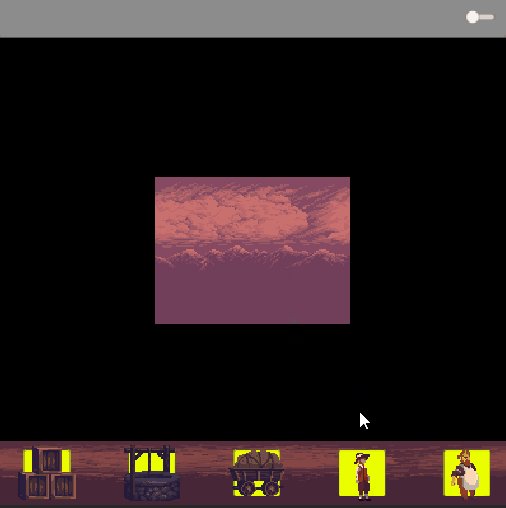
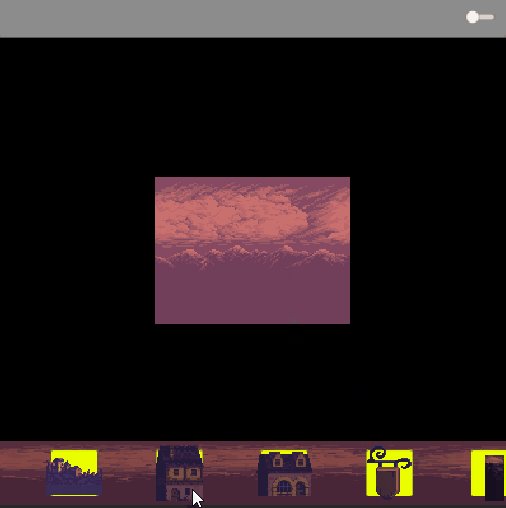
Pivot을 기준으로 상단에서 Exit 이벤트가 발생하게 되면 퍼즐 조각이 생성되도록 만들었다.
| ScreenPointToLocalPointInRectangle | 지정 UI 내에서의 Touch 좌표의 Pivot을 기준으로 한 Local Position을 반환한다. |
void OverTheRect(PointerEventData eventData)
{
if (_overTime < OverTime) return;
Vector2 localPointerPosition;
RectTransformUtility.ScreenPointToLocalPointInRectangle(myRect, eventData.position, eventData.pressEventCamera, out localPointerPosition);
Debug.Log("벗어남"+localPointerPosition);
bool overTheRect = localPointerPosition.y > (myRect.rect.height* OffserOver * (1-myRect.pivot.y));
if (overTheRect)
{
Debug.Log("퍼즐 조각을 생성합니다");
puzzleData.StartTransition(CancleTransition, SuccessTransition);
myView.StopScroll();
imageItem.enabled = false;
}
}

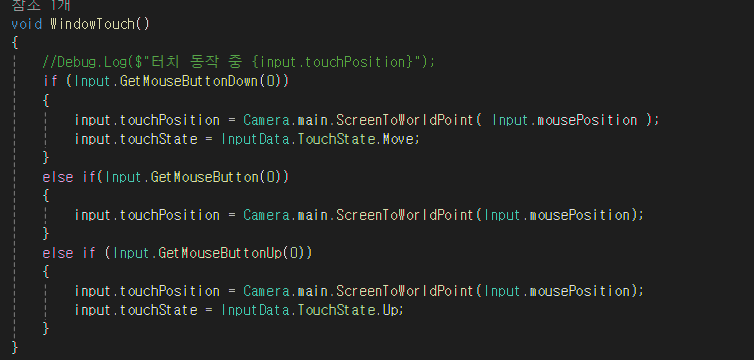
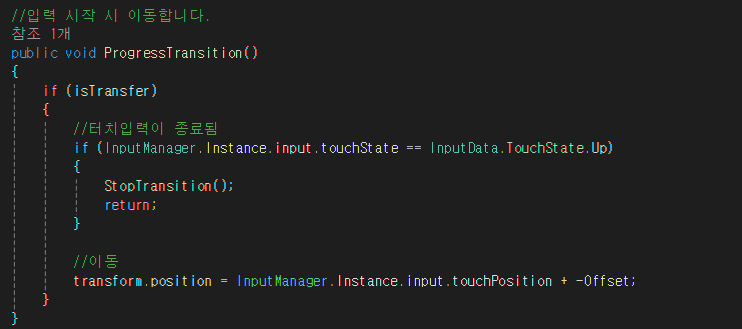
+ 퍼즐을 꺼냈을 때는 InputManager로 입력을 따로 처리해 마우스 포지션으로 자동으로 이동하도록 만들었다.


'제작 > 한폭의 그림을 만들리' 카테고리의 다른 글
| 기본 기능 완성 (0) | 2024.06.17 |
|---|---|
| 중복된 퍼즐 조각의 해결 (0) | 2024.06.17 |
| 카메라 입력 및 OrthographicSize (0) | 2024.06.16 |
| 중간 결산 24.6.15 (0) | 2024.06.15 |
| 퍼즐 오브젝트의 Sort 정렬 (0) | 2024.06.15 |




